Install Star Rating on Shopify Collection Page
Follow instructions below to install star rating on Shopify Collection Page.
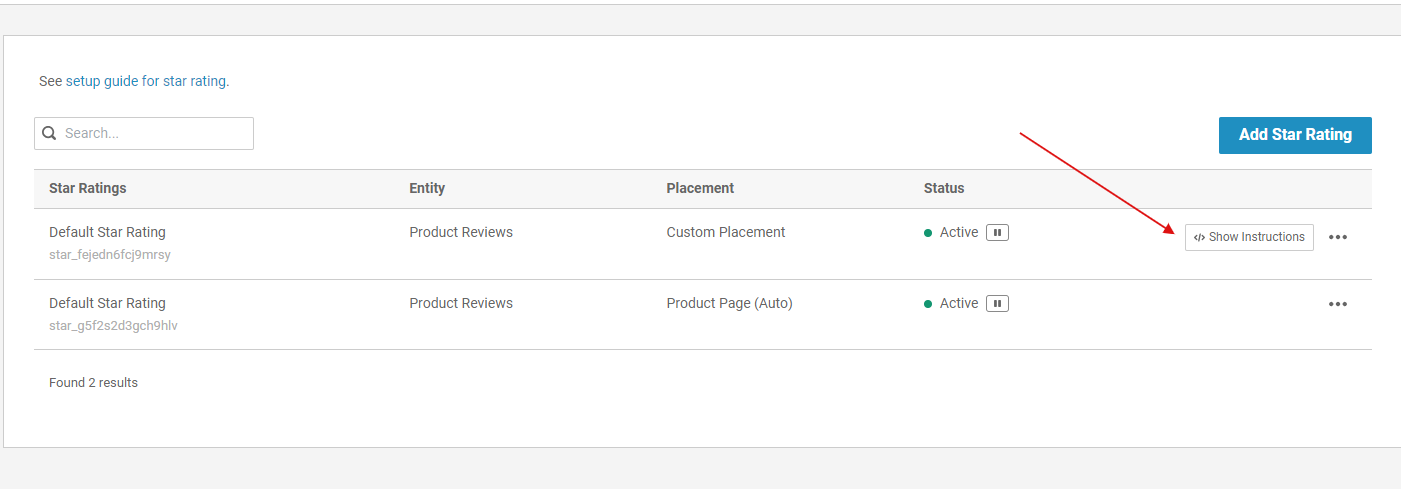
To start, go to star ratings page and add star rating.
Install Star Rating

After star rating is created. Select Show Instructions to view installation instructions.
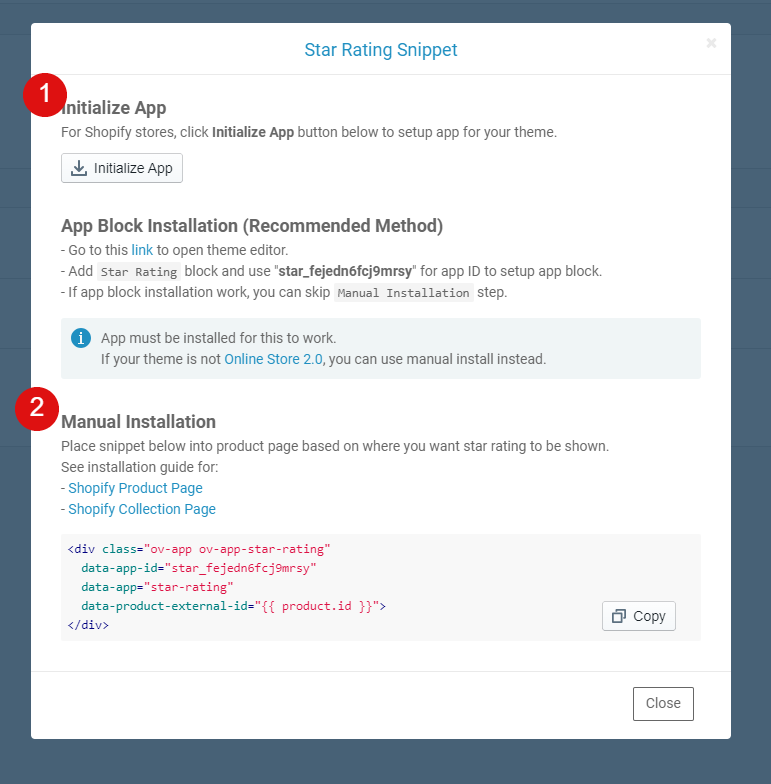
Installation Instructions
1) Initialize App

Click on Initialize App button to setup app for your theme. This is a mandatory step, even for manual installation.
2) Manual Installation
For collection, only manual installation can be used for collection page. Snippet should look something like this:
<div
class="ov-app ov-app-star-rating"
data-app-id="STAR_RATING_ID"
data-app="star-rating"
data-product-external-id="{{ product.id }}">
</div>
Next, locate collection product file
product-grid-item.liquidproduct-card.liquidproduct-card-grid.liquid
Keep in mind that collection product file can have many different names but the ones above are the most common ones.
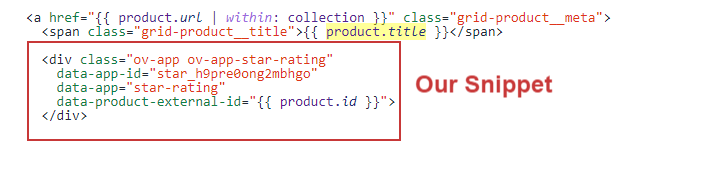
Search for an element with this code: {{ product.title }}
Then paste snippet after that element.

Using Product Metafields (Alternate Method)
If your theme has built-in support for displaying ratings in product grid, you can use OnVoard to sync rating and rating count metadata. See Sync Shopify Product Rating Metafields.
Star rating not showing for some products?
Go to products page and check if product has been imported to our system. If product has not imported, we won't display star rating.
Need help installing?
If you need additional help to install, you can contact us.

