How to manually install back-in-stock widget on BigCommerce product page
If you're using custom placement for triggers, you will need to manually install back-in-stock widget. Here's a simple guide to help you install back-in-stock widget on BigCommerce product page.

From overview page, click Show Code to get widget snippet. Snippet should look something like this:
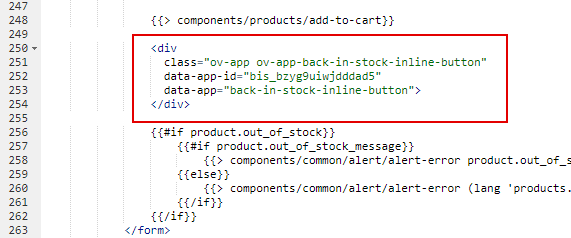
<div
class="ov-app ov-app-back-in-stock-inline-button"
data-app-id="bis_1gsj5lrwqzv0twc"
data-app="back-in-stock-inline-button">
</div>
Next, edit BigCommerce theme and locate product view:
templates/components/products/product-view.html
Search for add-to-cart component. Then paste snippet after it.

This should position back-in-stock widget just below add cart button in product page.
Need help installing?
If you need additional help to install, you can contact us.

