List of available back-in-stock triggers
There are various ways to trigger back-in-stock for your store.
Built-In Triggers
Below are 4 different built-in triggers for back-in-stock.
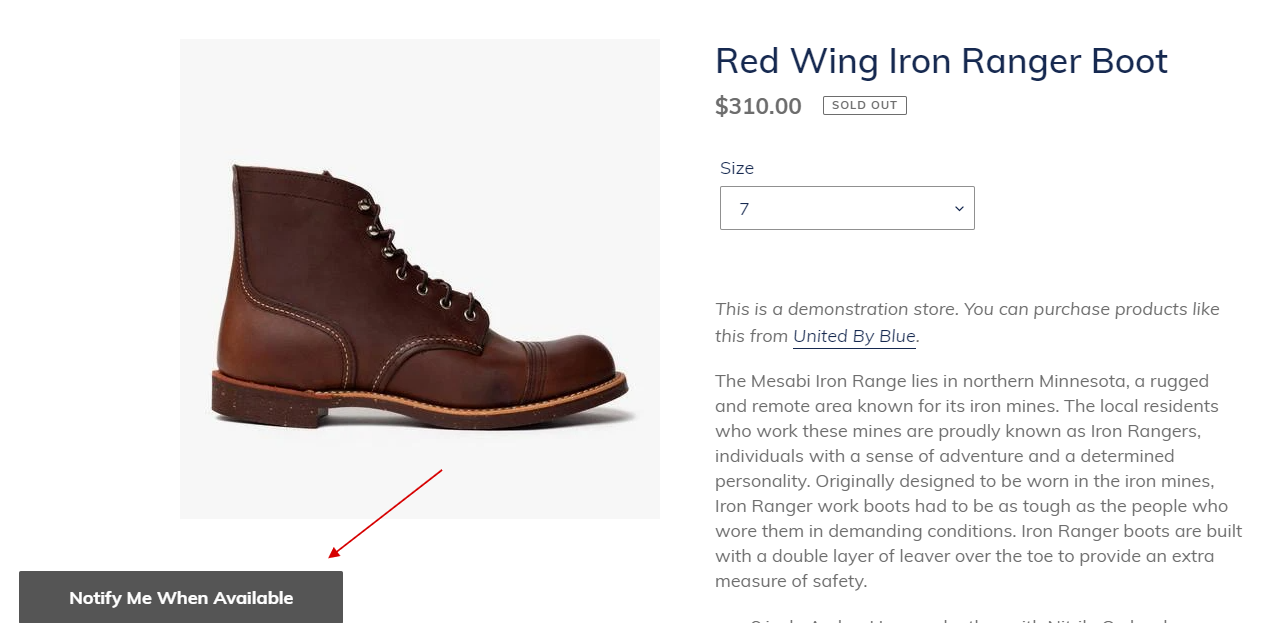
1) Floating Button

Floating button allows you to show a fixed positioned floating button onto product page. In most cases, you would positioned it in bottom left, bottom center, or bottom right of page.
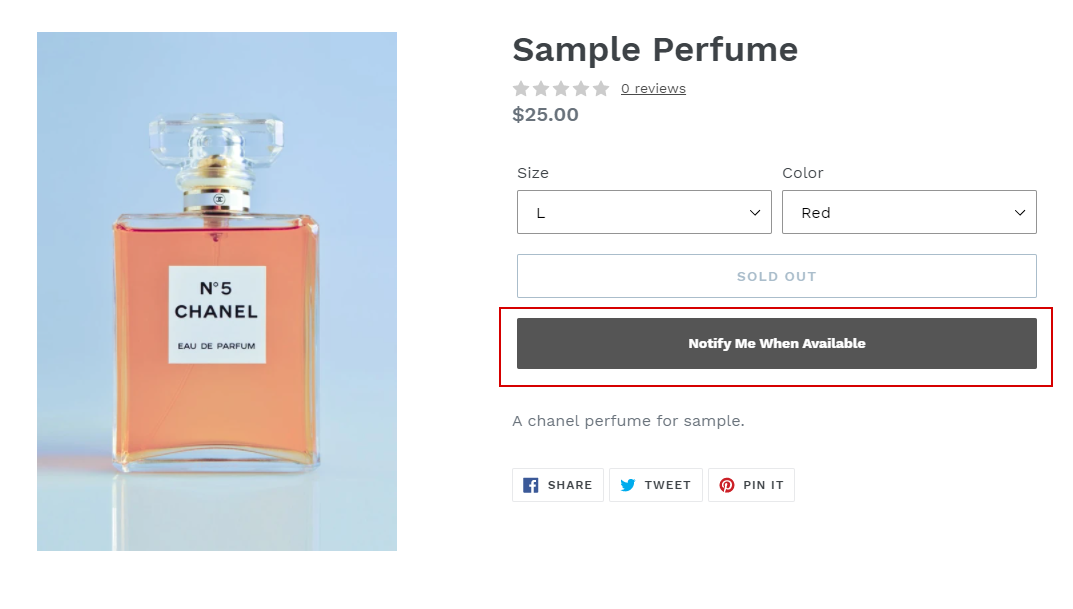
2) Inline Button
 Inline Button allows you to show an inline button to trigger back-in-stock modal. It is normally placed after add cart button.
Inline Button allows you to show an inline button to trigger back-in-stock modal. It is normally placed after add cart button.
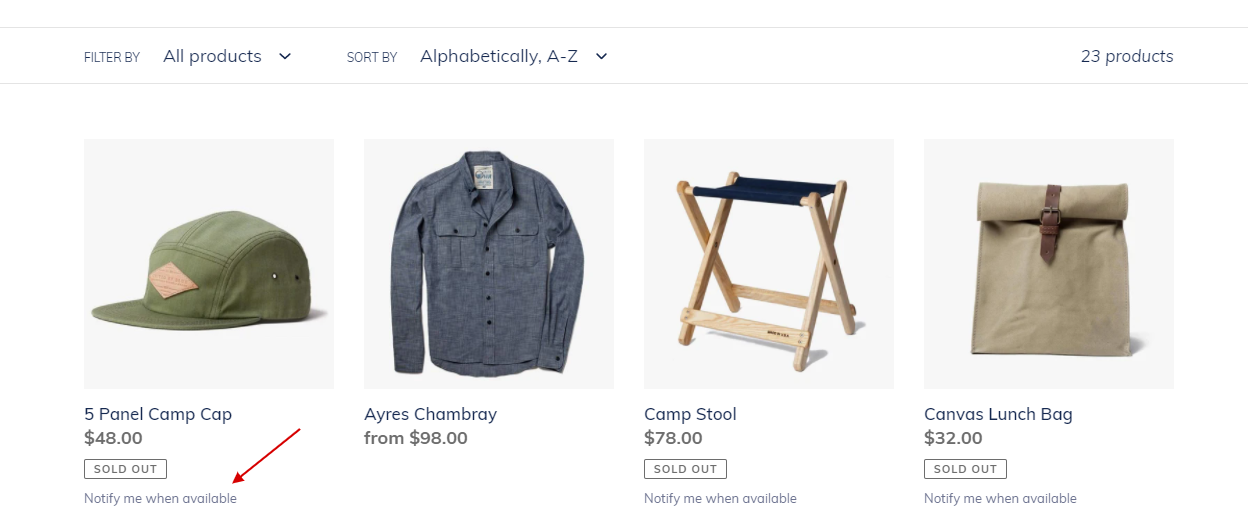
3) Inline Text

Inline Text allows you to show an inline text link that can be used to trigger back-in-stock modal. It is normally placed after add cart button.
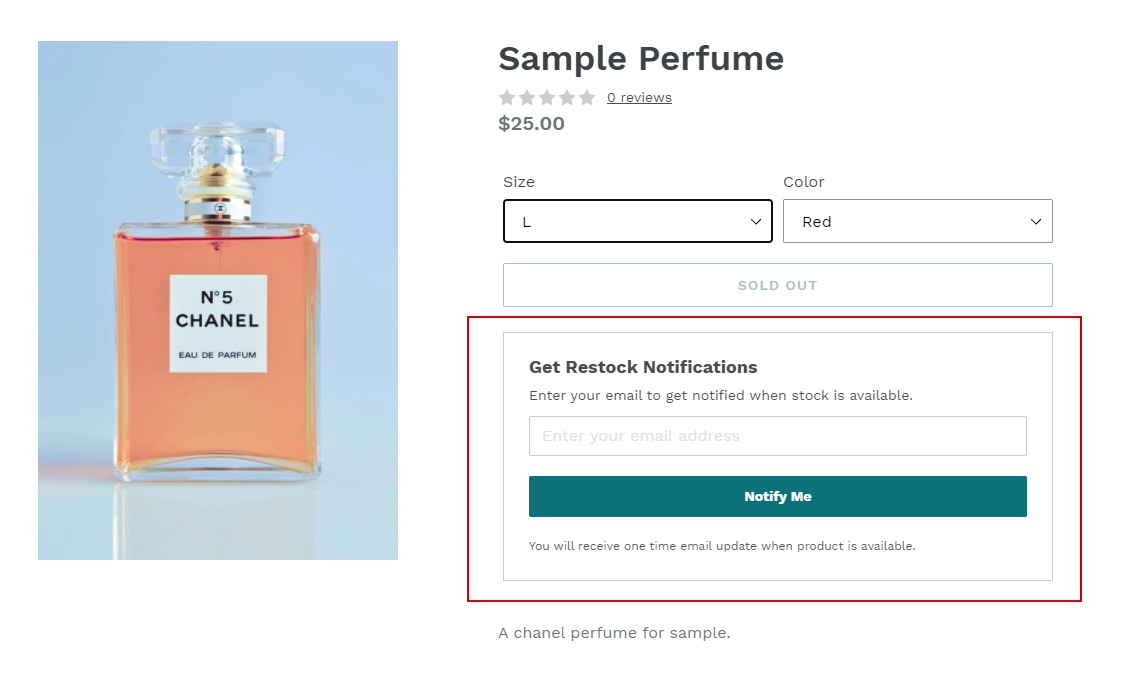
4) Inline Form

Inline Form allows you to prompt users to get restock notifications when an out-of-stock product variant is selected. Inline form will only be shown if an out-of-stock variant is selected. This trigger could yield better capture rates since it requires less steps and fields as compared to back-in-stock modal.
Custom Trigger
Custom trigger is the way to go if you want full control over trigger element. To use custom trigger, simply add ov-bis-trigger class to your trigger element. For example,
<a href="#" class="ov-bis-trigger">Notify me when available</a>
Back-in-stock modal will be shown when element is clicked.
Using Custom Trigger on pages other than product page
For pages other than product page, like collection page, you need to pass product data since OnVoard won't be able to automatically detect product to use for back-in-stock modal.
If you are using Shopify, you can pass Shopify product data via data-shopify-product element attribute.
<a href="#"
class="ov-bis-trigger"
data-shopify-product="{{ product | json | escape }}">
Notify me when available
</a>
If you are using EasyStore, you can pass EasyStore product data via data-easystore-product element attribute.
<a href="#"
class="ov-bis-trigger"
data-easystore-product="{{ product | json | escape }}">
Notify me when available
</a>